California Psychics
Contact Us & Help Center Redesign
The Goal
Simplify the web interface and make all support contact options clear, in one centralized location.
Create one navigation point that directs users to the “Contact Us” page.
Highlight and push the CS form so users can submit their inquiries and the requests will go to customer service for their internal log.
Timeline & Platform
5 Week Sprint
Responsive Web
Overview
The Challenge
Team
California Psychics is a family of online psychics dedicated to helping users connect and ask questions to live to their full potential. The customer service department highlighted a problem users were facing and requested changes be made to help users find an easier way to contact their team.
Users cannot reach the customer service department efficiently. With many entry points and lack of hierarchy on the current page, users are left feeling disgruntled and often do not complete their transactions.
UX Designer
QA Team
Offshore and Internal Developers
Data Analysts
Project Managers
Customer Service Department
My Role
UX Designer
Research
User Flow
Creating current user flows helped stakeholders see the issues that users were currently facing.
Current Desktop Flow
Current Mobile Flow
Proposed User Flow
User Data
Users click the customer service button expecting to talk to a psychic and become disgruntled by having to contact a psychic separately.
The customer service department expends manpower dealing with these calls.
Users call instead of sending in the form that CS team would like to push so they have an internal log for training purposes.
The proposed user flow was created to feature user engagement with the CS form. This allows responses to be logged for training purposes.
User Data
What do most contact pages have in common? What do we need?
Creating an affinity map with competitors allowed stakeholders to see what other companies were offering to their clients, and what clients will expect in their help department.
Insights
Most commonly found elements on a contact us or help page included:
• Request Form
• Prominent FAQ Section
• Helpful Articles
• Search Bar
• Live Help/Support
Proposed Features
After research and synthesizing, the project manager and I presented to the stakeholders and the internal teams (customer service department, product team, data analysts, and tech department) our proposed features that aligned with the
project goals.
#1 Highlight the form
Highlighting a newly designed form where users can submit their inquiries and customer service can create a backlog for future training purposes.
#2 Create additional support / help center
Establish an independent, self-sustaining Help Center page featuring FAQs, informative articles, and a search bar to assist users.
#3 Simplify the phone contacts
Create a simpler way to showcase the many countries the company offers help lines in, especially on mobile where the endless scrolling caused issues.
Brand Identity
By utilizing the existing style guide and component library that was created by the creative team in their brand refresh, I used the color palette, fonts, and illustration styles throughout the new design.
I wanted to ensure that the brand identity would be consistent with the other pages across mobile web and desktop.
Taking It From Old to New
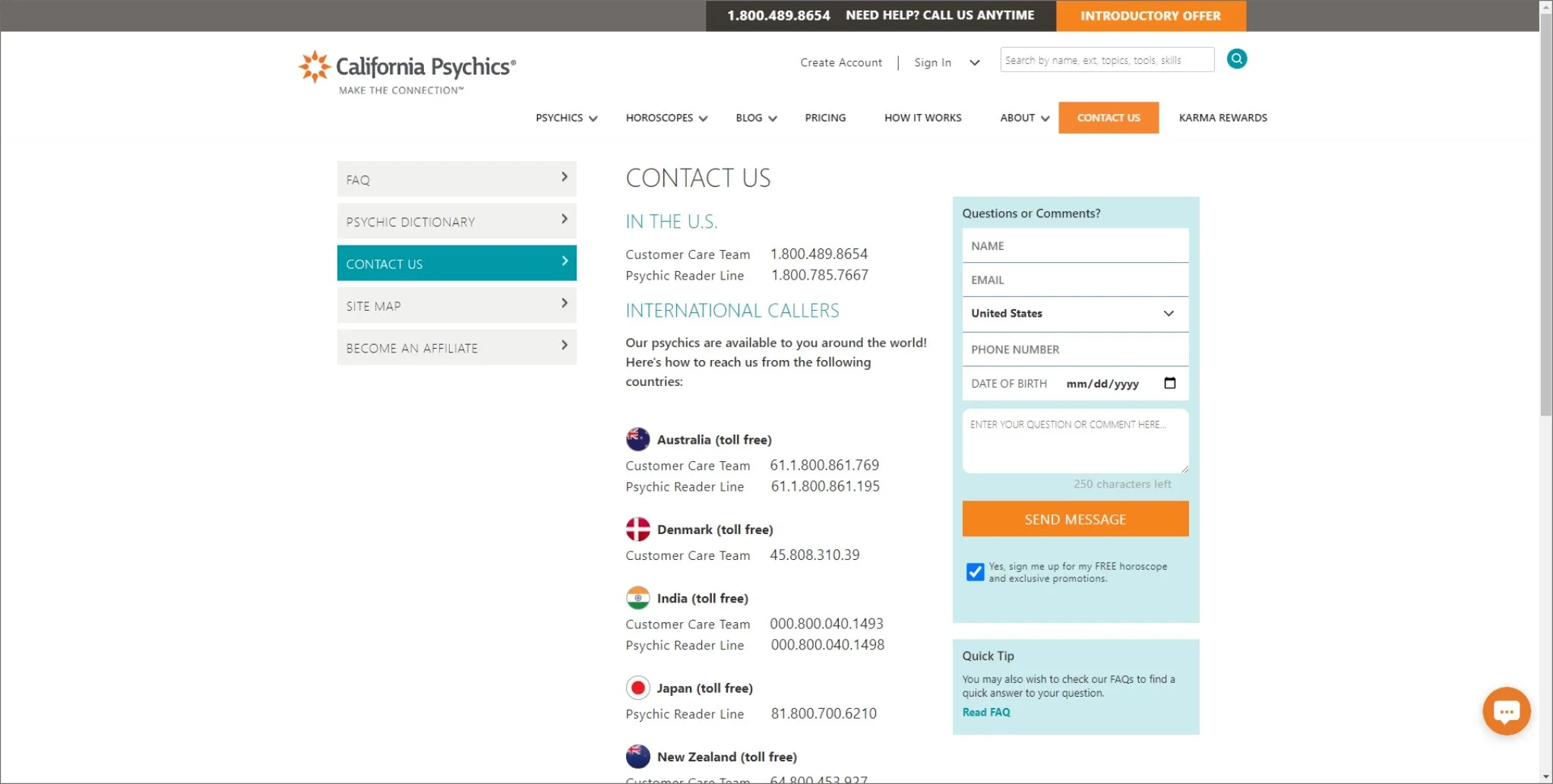
Old “Contact Us” Page - Desktop
Old “Contact Us” page is cluttered with side menu, endless scrolling of numbers and a form off to the right hand side. Users complain about the confusing nature of the page and less than ideal hierarchy.
• Proposed page showcases a simplified phone support section with a dropdown for other countries.
• Form is visible within the page without scrolling when users land on “Contact Us”
• Change phone icon to a question mark that opens to the Contact Us page
• Introduce newly created “Help Center” containing articles and FAQs
Old FAQ Page - Desktop
“Read FAQ” and side menu FAQ buttons leads to a different page underneath “About Us” instead of “Contact Us”. Users and customer service department have complained about the confusion and flow.
Old “Contact Us” Page - Mobile Web
The customer help lines take up most of the real estate when users first click on the page, leading users to assume that a phone number is best when asking for help.
Top right green button with phone icon confuses users - currently it takes them to the ‘Contact Us’ page instead of calling a psychic or help line.
Old Psychic Bio Page - Mobile Web
This button led users to think that they were reaching a psychic, only to be led to the contact us page.
This chat button which is the live chat support confused users when they were led to chat with customer support instead of a psychic, leading to many missed transactions.
Proposed “Contact Us” Page - Desktop
After research and interviews with the customer service department and data analysts, the proposed contact us page focuses on the main goals set and agreed upon by stakeholders and internal teams.
Proposed “Contact Us” Page
Old Psychic Bio Page - Mobile Web
Clearer iconography to let users know what the button would do.
Verbiage with CTAs and hiding the live chat widget to make clear to users.
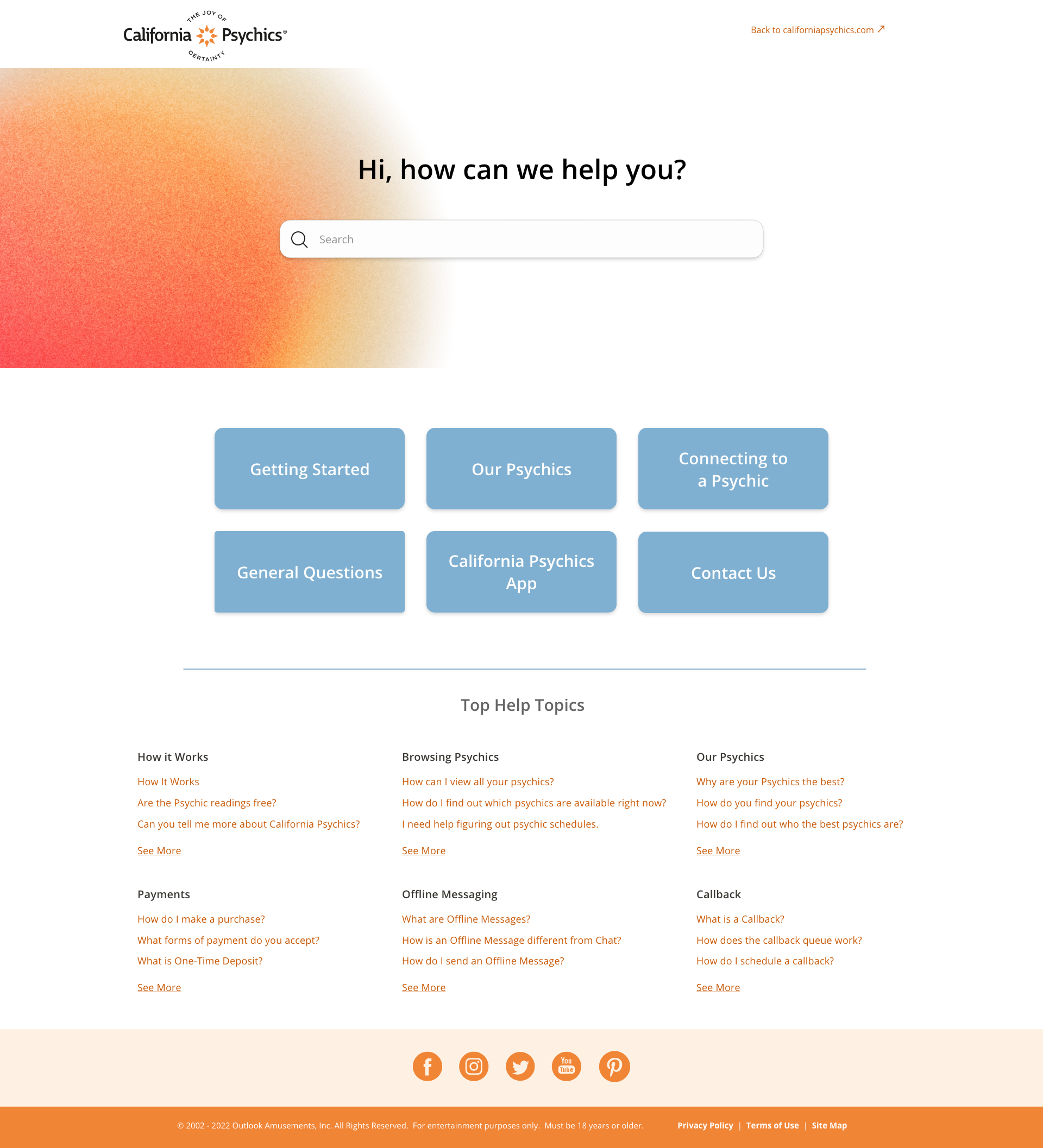
Establishing a Help Center
I implemented a self-sufficient and robust Help Center page using Zendesk, containing articles designed to guide users, accessible through links from the Contact Us page’s Help Center articles.
* The CP Help Center had been built in the following sprint to accommodate the changes in the Contact Us page. It has since had over 4,000 views and the top three clicked on has been the “How it Works,” “Offline Messaging,” and “Payments” sections.
Next Steps
• Measure how many users utilize this page. KPIs will be measured by the number of views and clicks on the form and Help Center categories.
* As of 01/2023, the page had been monitored for the previous 3 months and had been viewed over 31,000 times with 23,975 unique page views. Data Analyst team informed us that the traffic was consistent with positive usage of the CS form.
• Conduct future user research with Customer Service to confirm if the form is providing them enough support for their training logs.