Oakland Symphony
The Goal
We would like to understand the existing impressions that young people have about classical music and attending performances by conducting user research. The business goal is to ultimately sell tickets and increase revenue.
Timeline & Platform
2 Week Sprint
Mobile Application
Overview
The Challenge
Team
Founded in 1933, the Oakland Symphony is a regional orchestra dedicated to strengthening the Oakland/East Bay community through musical education, enrichment, and performance.
The organization aims to make classical music accessible, especially to those in the community who may have no real experience with or access to the symphony.
The Oakland Symphony is having trouble remaining relevant in the current digital landscape, especially among millennials.
How do we increase user engagement among millennials to educate them about classical music to improve/encourage their concert-going experience?
UX Designers
UX Researchers
Visual Designer
My Role
UI Designer
UX Designer
Visual Designer
Research
Survey Insights
• Majority of our users listen to music daily while multitasking.
• Users tend to find out about events/concerts, classical or otherwise, primary through social media (Facebook, Instagram, Twitter) as well as by word of mouth.
• Over 60% of our users rarely or infrequently listen to classical music.
• Users classify classical music as “intimidating, intellectual, and abstract.”
“I feel like [classical music is] a genre of music that isn’t very accessible to me because it feels intellectual and more abstract than regular music.”
User Interviews
We spoke with 6 users, all between the ages 25 and 35 to discover if they listen to music; if so, how often and in what contexts.
Insights
• Music is a substantial aspect in the lives of our users.
• Users enjoy concert performances, particularly when they are engaging (i.e. visual interactions, physical interactions, etc.)
• Users perceive classical music as dated and unengaging
• Classical music has an intimidating barrier of formality.
The context of classical music was troubling and unappealing to our users, causing us to ideate about how we could make the music more accessible while retaining its integrity and appeal.
AR/VR Survey
We hypothesized that an AR/VR function would allow users to access a symphony concert without feeling confined, which led us to conduct a survey to gauge how familiar and appealing millennials find AR/VR.
Insights
• 75% of our users found AR/VR appealing and open to experiencing a simulation.
Synthesis of the Research
Affinity Mapping
Millennials find classical music intimidating and formal. Our insights influenced our design to be more informal and interactive to appeal to our target audience.
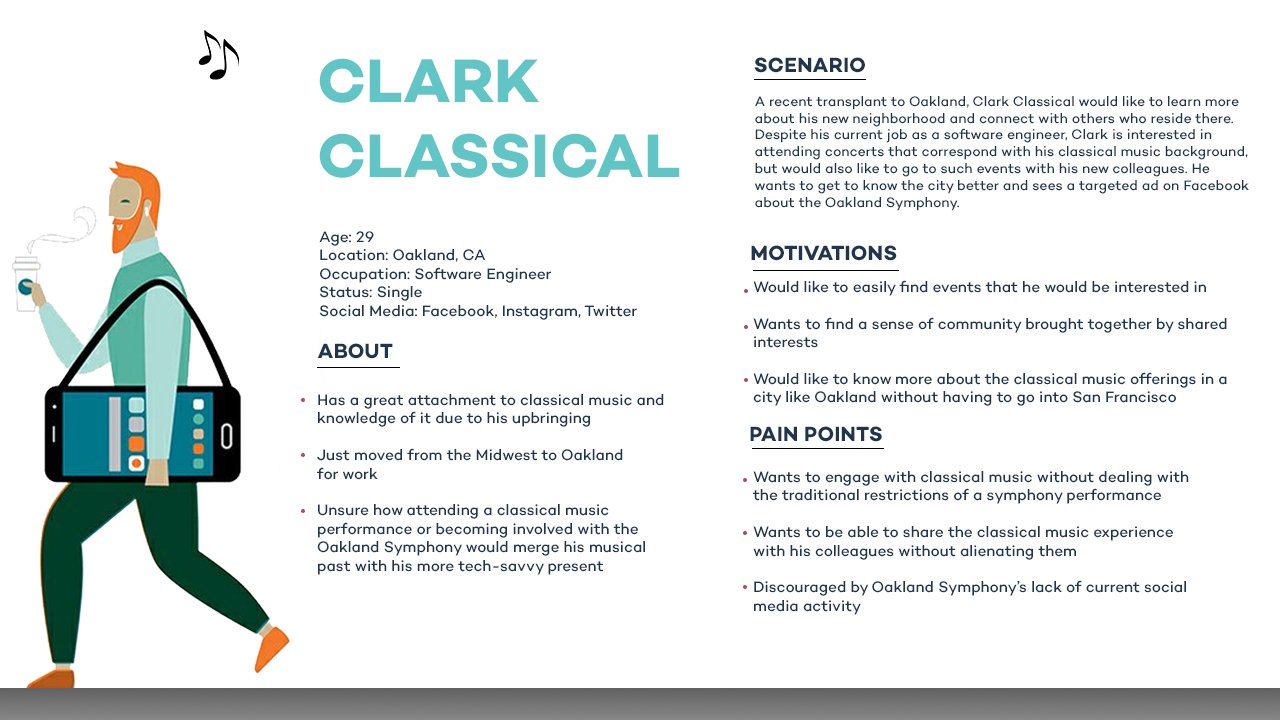
Persona
Our persona is Clark Classical, a software engineer with a classical music background who just moved to Oakland.
He wants to engage with his community by attending events and finding like-minded individuals.
Pain Points
• He lands on the Oakland Symphony website and finds it equally daunting in the amount of information presented and is not thrilled about the lack of engagement the website offers.
• He tries to attend a concert with a fellow coworker, but is unsuccessful and ends up going to the symphonic concert alone.
Redefined Problem Statement
When millennials think of symphonic music, they find that it to be calming and beautiful, but also too cerebral, intimidating, and outdated. They have certain expectations that a show should be engaging, interactive, and exciting.
How might we integrate a more digital aspect into the Oakland Symphony’s potential offerings to engage millennials to shift their expectations of the genre and ultimately have them more involved in its programs?
Insights
• Most of our users listen to music on a daily basis while doing some other activity.
• The majority of our users had a musical background of some sort, whether they studied it growing up or in college
• Most of our users do not listen to classical music but are familiar with it
• When going to a concert, users look for specific musicians/artists, community, and the organic/improvisational quality
• Most users find out about events on social media or by word of mouth.
Feature Priortization
We decided to go with an app over a website redesign because our user research characterized millennials as engaging with music while doing other tasks. Therefore, the Oakland Symphony's offerings would have to be portable and accessible on-the-go.
In order to make symphonic music accessible to everyone, we eliminated the requirement of VR goggles and combined AR features to create a VR 360 experience.
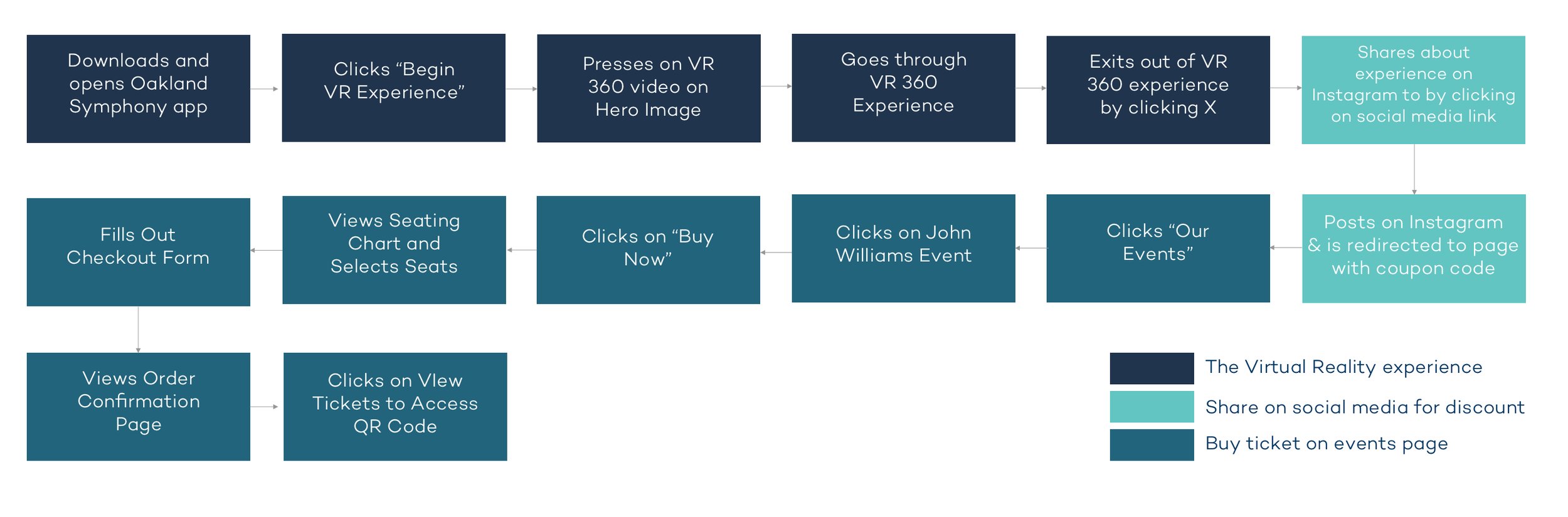
User Flow
Our user flow was created to feature the engagement via VR and to promote traffic for ticket purchases; thus, aligning with the business goals of the Symphony.
Design
Retesting the Checkout Experience
During our lofi usability testing, our users expected a complete checkout experience in the native app as opposed to being redirected to the Internet browser; therefore, we created and tested our checkout experience with 4 other users.
Paper Prototype
We tested with different users to get feedback on the layout and interaction design of our proposed app.
Insights
• Clearer directions and warnings on the page before the start of the VR 360 experience
• Prominent X button that would allow users to exit out of the experience at any time
• Clearer, more developed way for users to easily post on social media and claim their discount code to continue checkout
Moodboard
A specific tone was needed for this app. We wanted to stay away from the browns and golds because it felt too dated so we utilized the 2019 UI trend of colorful gradients that really spoke to the millennial audience and captivated their attention.
User Scenario
Landing Page
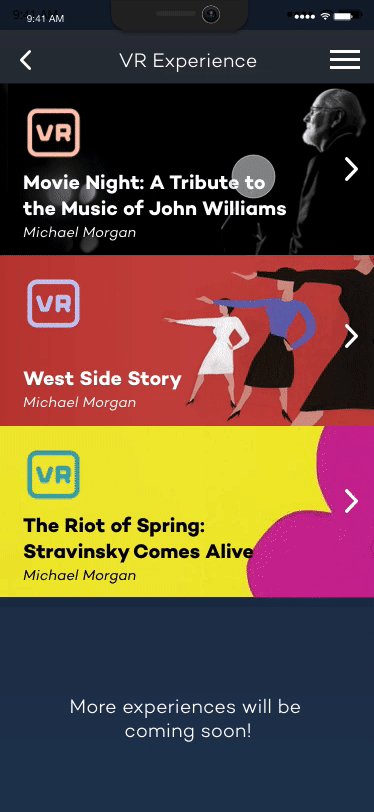
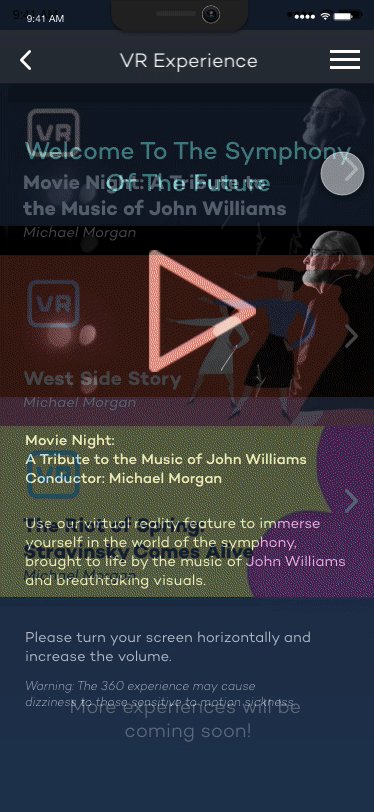
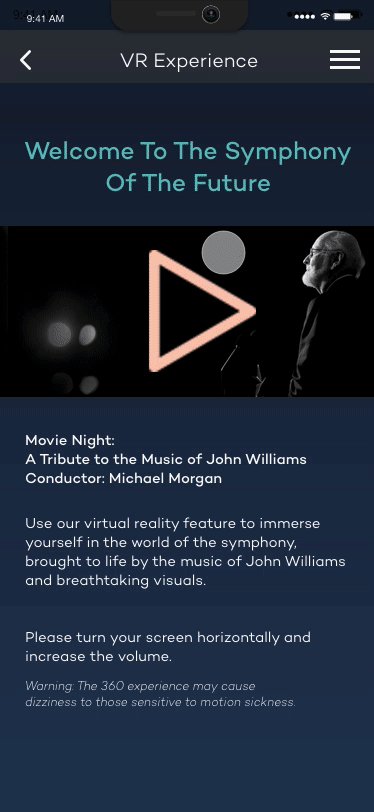
VR Page
Final Prototype
Choose Seats
MIDFI Prototype
We conducted 6 usability tests on our MidFi prototype. Our insights led us to differentiate the pages more clearly and eliminate excessive text on our HiFi Prototype, which we tested with 4 more users.
Insights
• Users were unable to immediately differentiate between the VR experiences and the Events page.
• Users also mentioned that the amount of text on the mobile app was excessive and it prevented them from having a seamless smooth experience.
Logo Redesign
Our users informed us that the logo’s colors and styles reminded them of a more dated piece; one user even referred to it as “Jamaican Pasta”.
Proposed Logo
We decided to do a redesign of the logo and sent out 4 different designs. In the end, 73% of the 22 users agreed on Logo 003 to be the winner, claiming that it was a sleek, modern alternative.
Our persona, Clark Classical, convinces his coworker, Cory Coworker, to download the new Oakland Symphony app in hopes the new VR 360 feature will intrigue Cory enough to attend the Movie night with him.
Next Steps
We want to explore various ways to test this app and its VR 360 capabilities with the millennial audience
We want to work with developers to execute this app and follow through with annotated wireframes to clearly define our goals
We want to expand the VR 360 capabilities to include all six of Oakland Symphonies’ offerings